[html css下拉菜单怎么制作]使用HTML和CSS制作下拉菜单的方法如下: 1、编写带有div导航的html代码: 2、使用class=“nav”属性的'div'标签作为菜单的容器。在截图中,在图示的HTML代码中,一个简单的无序列...+阅读
首先,在Layer1层画上一个“开始”按钮,别忘了把它转换成Buttonnbsp;Symbol。nbsp;接着,在菜单中选则nbsp;Insertnbsp;-amp;gt;nbsp;Newnbsp;Symbolnbsp;新建一个Movienbsp;Clipnbsp;Symbol。第一帧做成空帧,Action设为Stop。第二帧起做一个三个按钮符号(Buttonnbsp;Symbol)从下往上升的Motion运动的动画,最后一帧的Action设为Stop。然后把这个MC拖到Scene的Layer2层中,注意:Layer2层要放在Layer1层的下面。
调整MC的位置,使播放MC的时候,菜单恰好从“开始”按钮下升起。nbsp;MC的第一帧是个空帧nbsp;菜单上升的动画,从第二帧开始,这是用洋葱皮按钮观察得到的效果。nbsp;MC的第一帧是个空帧nbsp;第二、三、四帧分别写上“你选择了A(B/C)”nbsp;现在我们还要新建一个名为“text”的MC,用来显示在按下菜单中不同按钮时所要返回的不同的结果。
在这个MC中,第一帧做一个空的关键帧,第二、三、四帧分别写上“你选择了A(B/C)”。同时,把每一帧的Action都设为Stop。然后把这个MC拖到Scene中的Layer3层,并移动到合适的位置。nbsp;下面是做菜单时最重要的一步了——命名实体(Instance)和编写Action。在Scene中,命名菜单滑出的MC的实体名(Instancenbsp;name)为menu(菜单中选择Modifynbsp;-amp;gt;nbsp;Instancenbsp;-amp;gt;nbsp;Instancenbsp;name),命名textnbsp;MC的实体名为text。
“开始”按钮的Actionnbsp;菜单中按钮的Action,这是以按钮A为例的nbsp;接下来是编写Action的工作了。在Scene中选择Layer1层的“开始”按钮,单击鼠标右键,再谈出的菜单中选择nbsp;Properties...nbsp;,点击Action标签,写入以下程序:Onnbsp;(Release)Beginnbsp;Tellnbsp;Targetnbsp;(“/menu“)Gonbsp;tonbsp;andnbsp;Playnbsp;(2)Endnbsp;Tellnbsp;TargetEndnbsp;Onnbsp;接着,是为菜单中的按钮编程。
选择编辑菜单滑出的MC,向上面一样,分别为每个按钮添加如下Action代码(只在Gonbsp;tonbsp;andnbsp;Stop后的参数上有不同):Onnbsp;(Release)Beginnbsp;Tellnbsp;Targetnbsp;(“/text“)Gonbsp;tonbsp;andnbsp;Stopnbsp;(2)nbsp;(按钮A参数为2,按钮B参数为3,按钮C参数为4)Endnbsp;Tellnbsp;TargetEndnbsp;Onnbsp;好了,这个简单的菜单就做好了,很简单吧。其实仔细想一下,菜单无非就是使用了Tellnbsp;Target命令,现在,按下Ctrl+Enter
以下为关联文档:
如何用CSS制作横向菜单如果是导航菜单可以使用ul无需列表来制作 同时使用CSS中的float:left来控制li靠左浮动即可实现横向菜单 注意UL或UL的父级容器宽度必须大于所有li宽度的和 <style> ul { pad...
如何用CSS制作下拉菜单下设置子菜单项的样式分为3步 1、首先对每个子菜单项,也就是dd元素进行常规设置,包括内外边距清零,设置文字颜色等。 /* 设置菜单项的dd */ #menu li dd {margin:0;padding:0;col...
css怎么做一个下拉菜单可点击的下拉菜单/* CSS部分 */ul { list-style:none; margin:0; padding:0; text-align:center; background:#F03; color:#FFF; -webkit-transform:scaleY(0); -webkit-transform-origin:0...
如何使用Excel表格制作二级下拉菜单点评:Excel是个强大的表格数据库,我们时常会利用Excel来制作多列数据,二级下拉菜单可以清晰的分辨预览一些数据的效果,制作方法也非常简单。 下面Word联盟就为大家提高三种 制作...
用DW怎么制作下拉菜单啊依次点菜单的--插入--表单--列表/菜单 代码:<select name="select" id="select"></select>;你可以在DW的底部的下拉菜单属性里手动给他添加值<select name="txt_come" id="txt_come...
DW下拉菜单的制作Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。 用Dreamweaver制作下拉菜单的原理很简单,它利用了Behavio...
DW怎么制作网页下拉菜单你的描述不准确,我进去看了,左边的那个不叫下拉菜单。整个页面采用了框架布局结构(左右型),把左边的作为“目录”(当然你说菜单也行),点击看右边出现相应的内容。 这个效果制作起来...
如何利用excel制作多级下拉菜单方法/步骤 制作下拉菜单的数据表 打开excel,制作一个部门和姓名的数据表。 创建定位条件 选中数据表中的部门和姓名区域,用快捷键Ctrl+G,打开定位对话框,单击“定位条件”。 在...
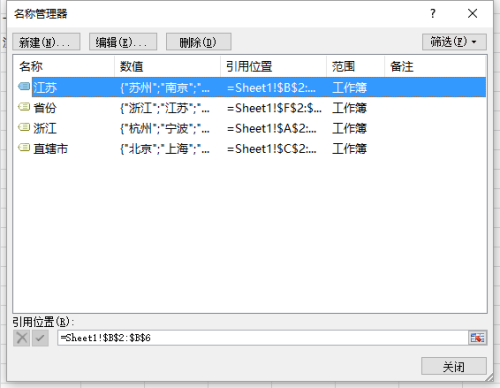
怎样在Excel中制作多级下拉菜单第一步,根据数据源,定义名称(公式-定义名称),第二步,用一级菜单比如为省份所定义的名称制作下拉菜单(数据有效性-序列-=省份),第三步,选择所需要的二级菜单单元格,数据有效性-序列-在数...