[在EXCEL如何制作树形结构的下拉菜单进行输入到单元格]假设想在B2单元格中设置内容为“优秀、良好、及格、不及格”四个下拉知选择,如下图。 步骤如下: 1、先在四个相邻的单元格中分别输入以上内容; 2、先选择B2单元格,点击菜单栏...+阅读
/* CSS部分 */ul { list-style:none; margin:0; padding:0; text-align:center; background:#F03; color:#FFF; -webkit-transform:scaleY(0); -webkit-transform-origin:0 0; }li { padding:0; margin:0; }div { width:200px; }div:hover ul { -webkit-animation:ulShow 0.4s; -webkit-animation-fill-mode:forwards; -webkit-animation-timing-function: cubic-bezier(0,0.8,0.9,1); }div div { height:30px; line-height:30px; text-align:center; background-color:#FC0; }-webkit-keyframes ulShow { from { -webkit-transform:scaleY(0); } to { -webkit-transform:scaleY(1); }}
本例适用于谷歌浏览器和Safari浏览器,如需兼容Opera须将“-webkit-”更改为”-o-“,火狐改为“-moz-”,IE系列比较复杂在此不予举例详情请查询W3C。
以下为关联文档:
我刚买了一个苹果4s科技以后为什么屏幕最上面下滑菜单里面就一首先,最新款的iphone4S出厂时的系统版本不是太清楚,如果是5.1(现在都升到6.1了)以上版本,在任何界面时都支持最顶端的下滑菜单。而菜单里面显示的内容为你手机允许接收通知的事项...
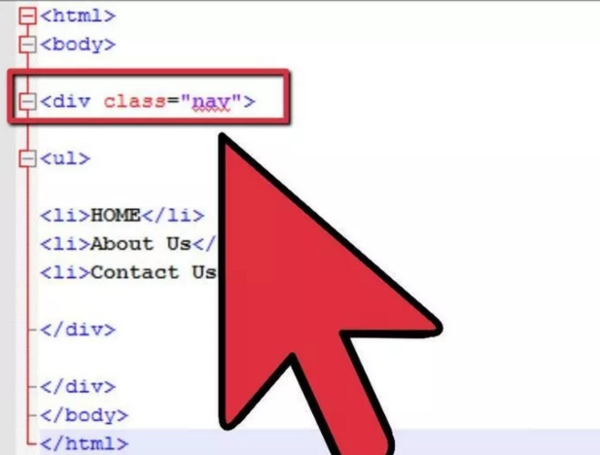
html css下拉菜单怎么制作使用HTML和CSS制作下拉菜单的方法如下: 1、编写带有div导航的html代码: 2、使用class=“nav”属性的'div'标签作为菜单的容器。在截图中,在图示的HTML代码中,一个简单的无序列...

如何用CSS制作横向菜单如果是导航菜单可以使用ul无需列表来制作 同时使用CSS中的float:left来控制li靠左浮动即可实现横向菜单 注意UL或UL的父级容器宽度必须大于所有li宽度的和 <style> ul { pad...
如何用CSS制作下拉菜单下设置子菜单项的样式分为3步 1、首先对每个子菜单项,也就是dd元素进行常规设置,包括内外边距清零,设置文字颜色等。 /* 设置菜单项的dd */ #menu li dd {margin:0;padding:0;col...



