[html css下拉菜单怎么制作]使用HTML和CSS制作下拉菜单的方法如下: 1、编写带有div导航的html代码: 2、使用class=“nav”属性的'div'标签作为菜单的容器。在截图中,在图示的HTML代码中,一个简单的无序列...+阅读
二级dropdown弹出菜.menu { font-family: arial, sans-serif; width:750px; margin:0; margin:50px 0; }.menu ul { padding:0; margin:0; list-style-type: none; }.menu ul li { float:left; position:relative; }.menu ul li a, .menu ul li a:visited { display:block; text-align:center; text-decoration:none; width:104px; height:30px; color:#000; border:1px solid #fff; border-width:1px 1px 0 0; background:#c9c9a7; line-height:30px; font-size:11px; }.menu ul li ul { display: none; }.menu ul li:hover a { color:#fff; background:#b3ab79; }.menu ul li:hover ul { display:block; position:absolute; top:31px; left:0; width:105px; }.menu ul li:hover ul li a { display:block; background:#faeec7; color:#000; }.menu ul li:hover ul li a:hover { background:#dfc184; color:#000; }/* styling specific to Internet Explorer IE5.5 and IE6. Yet to see if IE7 handles li:hover *//* Get rid of any default table style */ table { border-collapse:collapse; margin:0; padding:0; }/* ignore the link used by 'other browsers' */.menu ul li a.hide, .menu ul li a:visited.hide { display:none; }/* set the background and foreground color of the main menu link on hover */.menu ul li a:hover { color:#fff; background:#b3ab79; }/* make the sub menu ul visible and position it beneath the main menu list item */.menu ul li a:hover ul { display:block; position:absolute; top:32px; left:0; width:105px; }/* style the background and foreground color of the submenu links */.menu ul li a:hover ul li a { background:#faeec7; color:#000; }/* style the background and forground colors of the links on hover */.menu ul li a:hover ul li a:hover { background:#dfc184; color:#000; }DEMOSDEMOS zero dollars wrapping text styled form active focus shadow boxing image map fun backgrounds fade scrolling em sized images MENUSMENUS spies menu vertical menu enlarging list link images non-rectangular jigsaw links circular links LAYOUTSLAYOUTS Fixed 1 Fixed 2 Fixed 3 Fixed 4 minimum width BOXESBOXES spies menu vertical menu enlarging list link images non-rectangular jigsaw links circular links MOZILLAMOZILLA drop down menu cascading menu content: mozzie box rainbow box snooker cue target practise two tone headings shadow text EXPLOREREXPLORER example one weft fonts vertical align OPACITYOPACITY opaque colours opaque menu partial opacity partial opacity II
以下为关联文档:
如何用CSS制作横向菜单如果是导航菜单可以使用ul无需列表来制作 同时使用CSS中的float:left来控制li靠左浮动即可实现横向菜单 注意UL或UL的父级容器宽度必须大于所有li宽度的和 <style> ul { pad...
如何用CSS制作下拉菜单下设置子菜单项的样式分为3步 1、首先对每个子菜单项,也就是dd元素进行常规设置,包括内外边距清零,设置文字颜色等。 /* 设置菜单项的dd */ #menu li dd {margin:0;padding:0;col...
css怎么做一个下拉菜单可点击的下拉菜单/* CSS部分 */ul { list-style:none; margin:0; padding:0; text-align:center; background:#F03; color:#FFF; -webkit-transform:scaleY(0); -webkit-transform-origin:0...
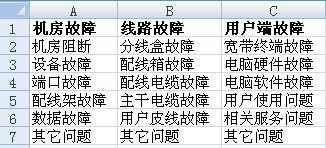
如何使用Excel表格制作二级下拉菜单点评:Excel是个强大的表格数据库,我们时常会利用Excel来制作多列数据,二级下拉菜单可以清晰的分辨预览一些数据的效果,制作方法也非常简单。 下面Word联盟就为大家提高三种 制作...
如何用flash制作下拉式菜单的效果首先,在Layer1层画上一个“开始”按钮,别忘了把它转换成Buttonnbsp;Symbol。nbsp;接着,在菜单中选则nbsp;Insertnbsp;-amp;gt;nbsp;Newnbsp;Symbolnbsp;新建一个Movienbsp;Clipnb...
如何使用HTML和CSS制作下拉菜单首先需要打开自己电脑上的DW软件,新建一个html页面,然后将其保存在桌面上。 接下来我们需要在body里面添加DIV标签,并在其内使用ul无序列表和li标签制作一个一级菜单栏,代码和浏...
Excel怎样制作二级下拉菜单“Excel 2013 二级下拉菜单”的制作步骤是: 1、打开Excel工作表; 2、在F:H列以一级菜单为标题,二级菜单纵向排列的方式建表; 3、选择一级菜单设置区域,在“数据”选项下的“数据...
Excel表格如何制作二级下拉菜单通过2级菜单,倒是可以比较深入熟悉 INDIRECT, INDEX, OFFSET, 这三个函数,是你要想学excel函数,估计你肯定过的关。 在论坛里看帖子,有一点比较累,很多都是直接用excel文件里做说...

如何通过html和css完成下拉菜单的制作首先需要打开自己电脑上的DW软件,新建一个html页面,然后将其保存在桌面上。 接下来我们需要在body里面添加DIV标签,并在其内使用ul无序列表和li标签制作一个一级菜单栏,代码和浏...



