[Dreamweaver中如何制作鼠标经过导航栏文字变色]在你的网页的head标签里加入这段代码 <style type="text/css"> <!-- body{font-size: 12px;} a{color: #0F0; text-decoration: none; } a:hover {color: #F00; text-decorati...+阅读
打开硕思闪客菜单软件。“文件”-“新建”-“垂直菜单”,进入菜单编辑界面。
右击“顶层菜单”,在鼠标点出的下拉列表内选择“添加多个子菜单项”,在随后跳出的“添加子菜单项”窗口中,我选择的子菜单项数为5,菜单显示方向为垂直,设置完成后点击确定,5个子菜单项变以竖向菜单形式出现在软件界面上。
对菜单项的常规进行设置,接下来视线放到右侧任务栏。在“常规”选项内可对子菜单进行重命名:在“字体”选项内修改菜单字体样式、大小、颜色。
在“样式”内选择我自己满意的子菜单样式。
还可以在“背景”、“位置”、“边框”、“图标”等各项目内进行其他修改设置。
接下来,给这个竖向导航菜单进行滑动设置,让它能够跟随网站导航条往下滑动。在菜单制作界面右侧的任务栏内,点击“菜单类型”,则菜单编辑界面下方出现“全局-菜单类型”编辑框,选择“浮动-无论何时拖动卷滚条菜单都悬浮在页面的固定位置”一项。
如此,我的竖向滑动导航菜单便设置完成,接下来我将它发布到网页中查看效果。紫色的竖向导航菜单就这样跟着滚动条往下滑动,看着自己亲手制作出来的导航菜单心里充满了成就感。
DW用图层和行为制作的滑动菜单。求大虾帮忙
准备工作如下: 1. 在dw中新建一个空白文档(或者打开你要添加效果的页面)。 2. 设置好你自己的css风格。 3. 在页面上插入一个长500pix的表格(这里说明:插入表格的目的是为了控制层在不同分辨率下保持相对的位置不变,如果你的页面之前没有做相关设置,那么这一部你可能要费点功夫整理一下你的页面结构)。 4. 将光标置入表格内,点击菜单 [插入——层] 插入一个长500高20的图层,并命名为layer1。 5. 然后再将光标置入图层layer1,点击菜单 [插入——层] 再插入一个长500高130的图层layer2;并将layer2的属性中左边距和上边距都设置为0,并为它指定一个你喜欢的背景色。 6. 然后重复步骤5的方法,再插入一个图层layer3,这个图层没什么特殊的用处,在我的这个教程中,我只不过是为了放置几个按钮而已。最后我的开起来如图: TIPS:这里这么做的目的是为了给你要滑动的图层前面加一个挡板,只有当点击的时候图层才从你的这个图层下缓缓的滑动出来。 现在开始,才正式进入到我们今天要制作的滑动菜单的制作过程中。一、现在让我们再次重复上面的步骤5,再插入一个图层layer4,设置图层属性为宽500 、150高,刚好是刚才layer2和layer3的高度之和,并将图层layer4调整到另外两个图层下面。如图: 然后我们点击图层layer2前面的眼睛让他闭合,这样可以让我们看到它下面的图层layer4.
二、这时,我们点击ALT + F9 打开时间轴面板,DW已经为我们添加了默认的时间轴Timeline1,然后,我们选中我们要滑动的图层layer4,在上面点击右键,选择 [添加到时间轴] 这时我们可以在时间轴面板中看到我们刚刚制定的图层layer4,这说明,我们已经添加成功了!
三、然后我们点击时间轴上的第15桢,将图层layer4的属性面板中的上边距调整为150。到这里,一个能滑动的图层就算做好了,你可以拖动时间轴上面的红色方块慢慢从1走向15,你就可以看到你的这个图层慢慢的从layer2和layer3下面滑动出来! 四、好了,现在我们只需要给这个会滑动的图层layer4设置一个可以激活他的动作就算over了:)这之前,我已经在我添加的layer3上插入了一个表格,并为layer4设置了两个按钮。
五、我们先设置激活滑动图层的动作。选择上展开这个按钮,转到行为面板,点击在出来的菜单中选择 [时间轴——播放时间轴] DW会弹出一个窗体,在上面的下拉菜单中选择timeline1。 然后在行为面板中确认事件为onclick 好了,到这里,你可以预览一下,当你点击上展开按钮时,你的图层就会慢慢的从上而下滑动出来!六、我们再给图层添加上一个简单的关闭动作,就是点击关闭按钮后图层隐藏。选择上关闭按钮,转到行为面板,点击在出来的菜单中选择 [显示隐藏层] ,在跳出的窗体中选择上layer4,然后点击下面的隐藏按钮,将其设置为隐藏,如图: 七、好了,再预览一下,发现展开后点击关闭图层就没有了:)不过,似乎有一个问题,再次点击展开的时候,似乎没什么反应了,那是我们还有一个动作没有设置。 重复刚才的步骤5,选择上展开按钮,添加动作 [时间轴——转到时间轴桢] ,在跳出的窗体中的下拉菜单选择timeline1,桢数添上1。 好了,这次预览发现这个问题解决了。但是我们似乎还是忽略了一个问题,点击关闭后这个图层被设置为隐藏了,再点击展开也没反应了。还是运用老办法,给展开按钮添加一个动作就可以解决了!八、重复步骤5,选择 [显示隐藏层] ,和刚才步骤6相反,这次我们选择显示,确定后,保证行为面板中显示隐藏图层的时间都是onclick。此刻展开按钮的行为面板如图: 好,再次预览,一切正常!
哪位知道滑动折叠菜单的代码请讲一下
Tree Menua { font: normal 12px 宋体; color: black; text-decoration: none; }.menu_icon { border: 1px solid black; width: 9px; height: 9px; overflow: hidden; font: normal 7px 宋体; line-height: 8px; text-align: center; cursor: default; }.menu_space { font: normal 8px 宋体; }function Tree() //树状菜单对象{ this.start=function() //菜单开始,bTop表示是否为最外层。 { document.writeln(""); } this.end=function() //菜单结束 { document.writeln(""); } this.addItem=function(cText,cLink,bChild,bShow) //为菜单增加项,参数依次为:菜单文字、菜单链接、是否有子菜单、子菜单是否显示。 { document.writeln("" +(bChild?(bShow?"-":"+"):"·")+" "+cText+""); } this.childStart=function(bShow) //子选项开始,bShow为是否显示 { document.writeln(""); document.writeln(""); } this.childEnd=function() //子选项结束 { document.writeln(""); document.writeln(""); }}function menuChange(obj) //控制菜单显示/隐藏{ obj=obj.parentNode.parentNode.parentNode; obj.nextSibling.style.display=(obj.nextSibling.style.display=='none'?'block':'none'); obj.cells[0].childNodes[0].childNodes[0].innerText=(obj.nextSibling.style.display=='none'?'+':'-')}//菜单实例var cmsTree=new Tree();cmsTree.start();cmsTree.addItem("菜单一","#none",1,0); //后面两个参数分别表示是否有子菜单、子菜单是否显示 cmsTree.childStart(0); //注意这个参数与上面最后一个参数是一致的 cmsTree.addItem("菜单一一","#none",1,0); cmsTree.childStart(0); cmsTree.addItem("菜单一一一","#none",0); cmsTree.addItem("菜单一一二","#none",0); cmsTree.addItem("菜单一一三","#none",1,0); cmsTree.childStart(0); cmsTree.addItem("菜单一一三一","#none",0); cmsTree.addItem("菜单一一三二","#none",0); cmsTree.addItem("菜单一一三三","#none",0); cmsTree.childEnd(); cmsTree.childEnd(); cmsTree.addItem("菜单一二","#none",0); cmsTree.childEnd();cmsTree.addItem("菜单二","#none",1,1) //后面两个参数分别表示是否有子菜单,子菜单是否显示 cmsTree.childStart(1); //注意这个参数与上面最后一个参数是一致的 cmsTree.addItem("菜单二一","#none",0); cmsTree.addItem("菜单二二","#none",0); cmsTree.childEnd();cmsTree.addItem("菜单三","#none",0); //没有子菜单cmsTree.end();
以下为关联文档:
DW下拉菜单的制作Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。 用Dreamweaver制作下拉菜单的原理很简单,它利用了Behavio...
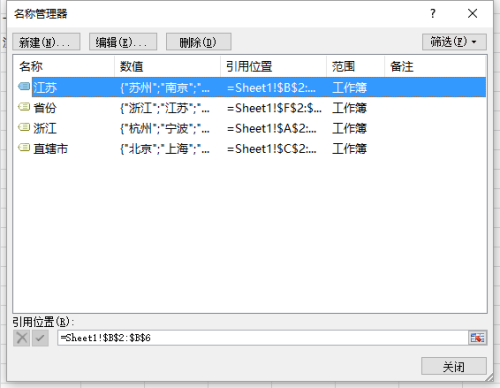
怎样在Excel中制作多级下拉菜单第一步,根据数据源,定义名称(公式-定义名称),第二步,用一级菜单比如为省份所定义的名称制作下拉菜单(数据有效性-序列-=省份),第三步,选择所需要的二级菜单单元格,数据有效性-序列-在数...

如何在ppt中制作下拉式菜单和弹出式菜单的效果在PPT制作下拉式菜单和弹出式菜单的效果,主要要用的PPT里的动画效果和触发器这两个功能,具体方法如下: 以office2016为例: 一、制作下拉式菜单效果 1、首先在幻灯片页面上制作如...
怎样用显示隐藏层制作二级下拉子菜单项不是吧山东农业大学选修课网页制作作业也是这个题哎我直接把题全给你们行了呵呵以后考试就轻松了呵呵 2009-2010学年第二学期 《信息发布与网页制作》课程 本科生 期末考试...
Excel怎样制作二级下拉菜单“Excel 2013 二级下拉菜单”的制作步骤是: 1、打开Excel工作表; 2、在F:H列以一级菜单为标题,二级菜单纵向排列的方式建表; 3、选择一级菜单设置区域,在“数据”选项下的“数据...
表单下拉式菜单制作代码去过Microsoft的网站吗?(如图一)如果去过的话,那么你应该对这个站上面那条折叠式菜单的导航栏感到赞叹吧?(“嘿嘿,还是老盖强。”“啊,鸡蛋怎么会飞呀?!”)你想过你也能够做出这样的效...
在制作网页时怎样可以制作按钮展开式菜单你好,在flash里面直接做好连接 1、建一个元件,比如命名为“按钮链接” 2、将“按钮链接”导入FLASH舞台中你设计的位置; 3、点击“按钮链接”一下哦,然后点击动作菜单/全函数/“...
CSS制作的二级导航下拉菜单撑开DIV图层CSS制作的二级导航下拉菜单撑开DIV图层,css下拉菜单代码:样式代码改成这样ul, li { margin: 0px; padding: 0px; }ul { list-style: none; }a { font-size: 12px; color: #000...
菜单制作小饭店菜单制作小饭店,谁能给个东北小饭店的菜谱:菜谱设计完成以后,进入后期加工阶段及菜谱制作。 菜谱制作工艺复杂,要求高特别是在装订方面。 菜谱装订工艺分为:铁环装,线装,胶装,古书装...



