[如何在javascript中把函数的输入内容和结果动态生成表格]feipigzi 的代码没有给机会输入行列数,而且使用的 createElement 和 appendChild。我还是比较赞成使用较规范的 insertRow 和 insertCell。 <script type="text/javascript"> w...+阅读
可利用PS的时间轴,将图层转换为GIF动画。
具体操作如下:1、制作出需要表现的图层。
2、在菜单栏中勾选“窗口”-“时间轴”。
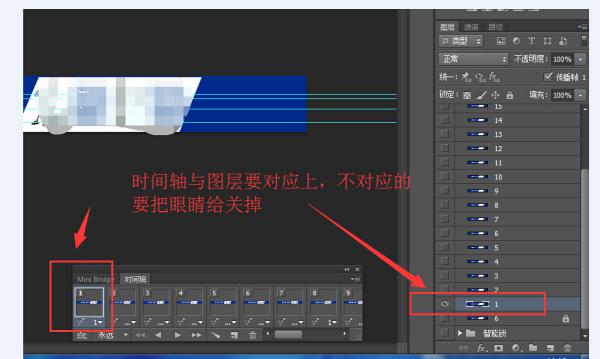
3、将对应的图层放到对应的时间轴图像中,并且在时间轴中可以调整图像和预览效果。

4、最后一步很重要,将调整好的图像存储为WEB格式的GIF图像,就可以了。

以下为关联文档:
如何使用JavaScript创建一个动态表格// 你的 HTML 的 body 中添加如下内容 // 一个 div 用来放生成的 table ; 一个按钮执行 create // <div id="div"></div> // <input type="button" onclick="create()" /> // 以下...
关于JS动态创建表格你这里有两个问题,一个赋值的时候不用改用innerText,二个是多余了两次嵌套循环 function autocreate() { //创建table表格 var table = document.createElement("table"); table....
如何用javascript绘制动态表格要上班了,简单写了一段脚本,提供一个思路 主要是通过 javascript + DOM实现的, function DeleteTr(i) { var table = document.getElementById("table1"); var tr = table.childN...
js动态绘制表格如何绘制这样的表格<div id="table_div"></div> <script> document.getElementById("table_div").innerHTML="<table> <tr> <td>;写点字要不看不见</td> </tr> </table>" ; </script>...
用js和html动态生成n行n列表格这是一个非常简单使用的JS在线生成表格的代码效果,通过JS功能代码,直接输入行数和列数就可以自动生成需要的表格,当然也可以扩展JS代码实现生成文字的各种形式。 Js动态生成...
动态创建表格如何并实现分页JS代码中主要代码有哪些【实例代码】html/head title分页的动态表格-学无忧(。xue51。com)/title stylediv,table,td { text-align:center; }/style/headbody onload=ShowPage (1); div id=divTable/...
利用js或jQuery的知识动态生成表格本人新手一名求大神指点$(function(){ var arr=[ [1,2,3,4,5], [6,7,8,9,10], [11,12,13,14,15], [16,17,18,19,20] ]; $(".test").each(function(index){ for(var i = 0 ; i < 5; i++){ $(this).chi...
怎么用PS做动态图片photoshop建立gif动画简易教程: 首先当然是先建立文档: 2.把所需要的图片拖入文档内,注意你要几个动画表情或动作就建立几个图层,把所需要的图片拖入相应的图层。 图片全部拖好...
用ps怎么动态图片解决方法 1、新建一个图层。点击文件里的 新建,这里新建一个300*300像素,背景为透明的图层。 2、制作所需图层。 3、单击快捷工具栏中的“跳到ImageReady”按钮,进入“ImageRea...



