[怎样在图片册中加入图片]目前SOSO图片册的所有功能需要登录才可以使用。如果您有QQ帐户就可以直接登录,无需注册。 如果您处于登录状态,并处于SOSO图片搜索结果页,点击页面右上侧会出现“我的图片册”...+阅读
如果图片太大会造成OOM内存溢出的错误,需要用Bitmap的压缩机制。
解决方案:
1.使用BitmapFactory.decodeStream替代createBitmap方法
原因是该方法直读取图片字节,调用JNI>>nativeDecodeAsset()来完成decode,无需再使用java层的createBitmap。
2.使用压缩读取技术
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeFile(imageSdUri, options);
final int height = options.outHeight;
final int width = options.outWidth;
options.inSampleSize = 1;
int w = 320;
int h = 480;
h = w*height/width;//计算出宽高等比率
int a = options.outWidth/ w;
int b = options.outHeight / h;
options.inSampleSize = Math.max(a, b);
options.inJustDecodeBounds = false;
Bitmap bitmap = BitmapFactory.decodeFile(imageSdUri, options);
3.及时释放Bitamp
Bitmap对象在不使用时,我们应该先调用recycle()释放内存,然后才它设置为null.虽然recycle()从源码上看,调用它应该能立即释放Bitmap的主要内存,但是测试结果显示它并没能立即释放内存。但是我它应该还是能大大的加速Bitmap的主要内存的释放。
如何使用Android的VectorDrawable类绘制矢量图
1. 创建Vector Drawable从相似角度来看,VectorDrawable与标准SVG图形都是利用path值绘制完成的。不过如何利用SVG path绘制图形并不在本篇文章的探讨范围之内,大家可以点击此处从W3C网站处获取必要的说明资料。在本文当中,我们只需要了解到path标签的作用是进行图形绘制即可。让我们首先从SVG文件入手,看看以下图形是如何被绘制出来的:这一图形共由五个主要部分所组成:一个圆角四边形作为CPU主体,该四边形由两条拱状弧线构成。四组各自包含五根线条的图形,用于充当CPU的外延线路。虽然看起来有点繁杂,但大家其实用不着纠结于以上代码的具体含义,而且这完全不会影响到我们接下来要进行的VectorDrawable绘制工作。不过需要强调的是,我将前面提到的五大图形组成部分在代码中作为独立的区块来处理,这是为了增强代码内容的可读性。
首先,我们需要利用两条拱形弧线来绘制出圆角四边形,而在接下来的内容中我们会探讨如何分别表现出上、下、左、右四个方位的外延线条。为了将上述SVG代码转化为VectorDrawable,大家首先需要在XML当中定义vector对象。以下代码提取自本篇文章示例代码当中的vector_drawable_cpu.xml文件。在此之后,大家可以向其中添加path数据。下列代码同样被拆分成了五个不同的path标签而非将其作为整体处理,这当然也是为了保证内容的可读性。正如大家所见,每个path片段都只需要利用pathData属性进行绘制。现在我们可以将VectorDrawable XML文件作为一个可绘制对象纳入到标准ImageView当中,而且其能够根据应用程序的实际需要任意进行尺寸缩放——完全不需要再修改任何Java代码。2. 为Vector Drawables添加动画效果现在我们已经了解了如何以纯代码方式创建图形,接下来要做的是找点乐子——为其添加动画效果。
在以下动画中,大家会发现作为延伸线路的各组线条会不断指向并远离CPU本体进行移动。为了达到这一目标,大家需要将包含动画效果的每个片段包含在一个标签当中。 接下来,我们需要为每个动画类型创建animator文件。在本次示例中,每组线路各使用一个animator,这就意味着共需要四个animator。以下代码所示为上方线路的动画效果,大家还需要为下、左、右线路设定类似的效果。每个animator XML文件都被包含在了本项目的示例代码当中。如大家所见,propertyName被设定为translateY,这意味着该动画将沿Y轴方向移动。而valueFrom与valueTo则控制着位移的起点与终点。通过将repeatMode设置为reverse而repeatCount设置为infinite,整个动画会一直循环下去,其效果则在VectorDrawable处体现出来。该动画的duration被设定为250,其时长单位为毫秒。
为了将该动画应用到自己的可绘制文件当中,大家需要创建一个新的animated-vector XML文件,从而将这些animator分配给各VectorDrawable组。以下代码的作用是创建该animated_cpu.xml文件。当所有必要的XML文件都已经准备完成后,大家就可以将animated_cpu.xml加入到ImageView当中进行显示了。M300,70 l 0,70 -70,-70 0,0 70,-70zM300,70 l 0,-70 70,70 0,0 -70,70z接下来,大家需要利用path为left_arrow建立一个初始drawable。在示例代码中,我们将其命名为...
如何实现矢量图形的放缩
矩阵变换是进行几何操作的统一又简明的方法,差不多可以说算是唯一方法。 原理么,如果你学过线性代数的话就很容易理解,其实即使你开始不懂,用一段时间自然就懂了。 但是如果你只是想放缩,那么可以只用一些简单方法。但是,如果你又想放缩又想移动又想旋转,就必须得用坐标变换了不然会非常麻烦。 例如你的缩放中心是( a, b ) 那么,原先在(x,y)的点 缩放n倍以后,会变到( (x-a)*n+a, (y-b)*n+b )的位置上去 因为只改变了点的位置没有改变其他东西,所以线宽度不会变化。 而且结果可以直接取整啊,你可以四舍五入也可以舍掉小数。反正每次都是从原始的(x,y)计算来的,不会有积累误差。 相等就相等呗。这有什么关系。 如果EVC不能画起点和终点相同的线,你在画的时候稍微处理一下不就行了。
只是绘图的时候因为取整二点合一,内部的点坐标仍然是浮点形式的。 屏幕分辨率又不是无限高的。你想把图缩小一亿倍还想能看清?那是不可能的嘛。
以下为关联文档:
Android开发怎样显示gif格式的图片android中现在没有直接显示gif的view,只能通过mediaplay来显示,且还常常不能正常显示出来,为此写了这个gifview,其用法和imageview一样 使用方法: 1-把GifView.jar加入你的项目。...
android图片切割Intent intent = new Intent("com.android.camera.action.CROP");intent.setDataAndType(uri, "image/*");intent.putExtra("crop", "true");intent.putExtra("aspectX", 1);intent.pu...
android怎么实现图片旋转matrix.setRotate(-90); // 这里的角度你可以根据需要设置 Bitmap bm1 = Bitmap.createBitmap(bm, 0, 0, bmWidth, bmHeight, matrix, true); mImageView.setImageBitmap(bm1...
android开发怎么让图片充满整个屏幕直接调用这方法,会返回一张和屏幕大小相同的图片 public static Bitmap FitTheScreenSizeImage(Bitmap m,int ScreenWidth, int ScreenHeight) { float width = (float)Scree...
如何在VB中加载PNG格式的图片用GDI函数,给你一个示例吧,显示PNG到FORM上,用GDI的: 'GDI+API函数Private Declare Function GdiplusStartup Lib "gdiplus" (token As Long, inputbuf As GdiplusStartupInput, O...
android开发溢出?内存溢出的解决办法如下:1. 当项目中包含大量图片,或者图片过大方法1:等比例缩小图片代码:BitmapFactory.Options options = new BitmapFactory.Options(); options.inSampleSiz...
android中异步加载图片怎么结束你这一看就是AsyncTask线程你可以这样:private void stopThumbTask() {if (mScanVideoThumbTask != null) {mScanVideoThumbTask.cancel(true);Log.d("ThumbScanTask", "=======...
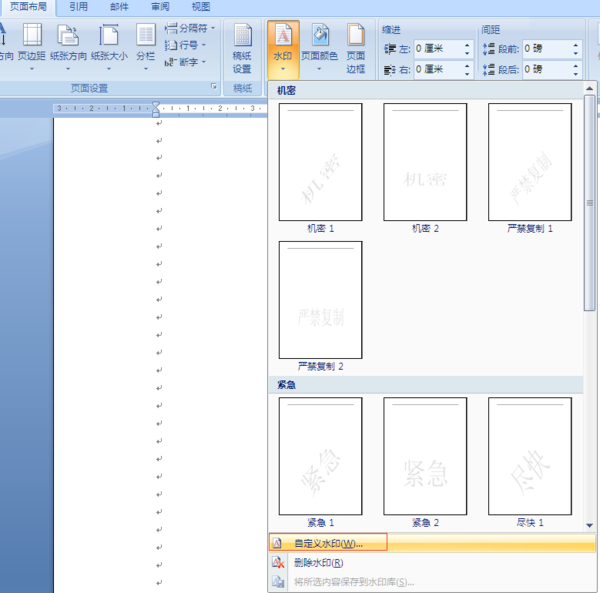
如何在WORD中加上部分区域的背景图片在WORD中,加上部分区域的背景图片,可以通过水印来实现,其设置方法: 1、单击页面布局----水印----自定义水印; 2、弹出水印对话框,选中图片水印,单击选择图片按钮; 3、弹出插入图片...

android怎么在一个ImageView中显示多张图片并可设置图片的位置在一个ImageView中显示多张图片的过程与原理实际是:将多张图片缩放重定位后重绘到一张图然后显示出来。 典型的应用有缩略图、水印等应用。 具体实现的关键代码如下: Bitmap i...



