[html css下拉菜单怎么制作]使用HTML和CSS制作下拉菜单的方法如下: 1、编写带有div导航的html代码: 2、使用class=“nav”属性的'div'标签作为菜单的容器。在截图中,在图示的HTML代码中,一个简单的无序列...+阅读
样式代码改成这样ul, li { margin: 0px; padding: 0px; }ul { list-style: none; }a { font-size: 12px; color: #000000; text-decoration: none; }.navWrapper { width: 100px; height: 30px; }.navWrapper ul li { position: relative; }.navWrapper ul li ul { display: none; position: absolute; left: 0px; top: 30px; width: 100px; }.navWrapper a { display: block; height: 30px; line-height: 30px; text-align: center; background: #FF99CC; }.navWrapper ul li:hover ul { display: block; }.navWrapper ul li ul li a { color: #FFFFFF; background: #000000; }页面代码改成这样...
css下拉菜单代码
我给楼主看了一下```你要的效果没说清楚`如果想显示出下拉列表直接删掉 #menu li dd{display:none; } 就可以了。如果想鼠标移动后,出现下拉列表,我没看到楼主定义这个类型,所以给楼主一个我以前写的,仅供参考。.imcm ul,.imcm li,.imcm div,.imcm span,.imcm a{text-align:left;vertical-align:top;padding:0px;margin:0;list-style:none outside none;border-style:none;background-image:none;clear:none;float:none;display:block;position:static;overflow:visible;line-height:normal;}.imcm li a img{display:inline;border-width:0px;}.imcm span{display:inline;}.imcm .imclear,.imclear{clear:both;height:0px;visibility:hidden;line-height:0px;font-size:1px;}.imcm .imsc{position:relative;}.imcm .imsubc{position:absolute;visibility:hidden;}.imcm li{list-style:none;font-size:1px;float:left;}.imcm ul ul li{width:100;float:left !important;}.imcm a{display:block;position:relative;}.imcm ul .imsc,.imcm ul .imsubc {z-index:10;}.imcm ul ul .imsc,.imcm ul ul .imsubc{z-index:20;}.imcm ul ul ul .imsc,.imcm ul ul ul .imsubc{z-index:30;}.imde ul li:hover .imsubc{visibility:visible;}.imde ul ul li:hover .imsubc{visibility:visible;} .imde ul ul ul li:hover .imsubc{visibility:visible;} .imde li:hover ul .imsubc{visibility:hidden;} .imde li:hover ul ul .imsubc{visibility:hidden;} .imde li:hover ul ul ul .imsubc{visibility:hidden;} .imcm .imea{display:block;position:relative;left:0px;font-size:1px;line-height:1px;height:0px;width:1px;float:right;} .imcm .imea span{display:block;position:relative;font-size:1px;line-height:0px;}.dvs,.dvm{border-width:0px}/*\*//*/.imcm .imea{visibility:hidden;}/**//* --[[ Main Expand Icons ]]-- */ #imenus0 .imeam span,#imenus0 .imeamj span {background-image:url(bg-daohangS.jpg); width:1px; height:12px; left:0px; top:0px; background-repeat:no-repeat;background-position:top left;} #imenus0 li:hover .imeam span,#imenus0 li a.iactive .imeamj span {background-image:url(bg-daohangS.jpg); background-repeat:no-repeat;background-position:top left;}/* --[[ Sub Expand Icons ]]-- */ #imenus0 ul .imeas span,#imenus0 ul .imeasj span {background-image:url(stub_arrow_right.gif); width:6px; height:8px; left:0px; top:3px; background-repeat:no-repeat;background-position:top left;} #imenus0 ul li:hover .imeas span,#imenus0 ul li a.iactive .imeasj span {background-image:url(stub_arrow_right.gif); background-repeat:no-repeat;background-position:top left;}/* --[[ Main Container ]]-- */ #imouter0 {background-color:#95D4CC; border-style:none; border-color:#CCCCCC; border-width:1px; padding:0px; margin:0px; }/* --[[ Sub Container ]]-- */ #imenus0 li ul {background-color:#95d4cc; border-style:solid; border-color:#687a54; border-width:1px; padding:5px 8px 5px 5px; margin:0px; }/* --[[ Main Items ]]-- */ #imenus0 li a, #imenus0 .imctitle {height:16px; background-color:#95D4CC; color:#000; text-align:left; font-family:Arial; font-size:12px; font-weight:normal; text-decoration:none; padding:3px 6px 1px; margin:0px 5px 0px 0px; } /* [hover] - These settings must be duplicated for IE compatibility.*/ #imenus0 li:hover>a {background-color:#5B9890; text-decoration:none; } #imenus0 li a.ihover, .imde imenus0 a:hover {background-color:#95d4cc; text-decoration:none; } /* [active] */ #imenus0 li a.iactive {}/* --[[ Sub Items ]]-- */ #imenus0 ul a, #imenus0 .imsubc li .imctitle {height:auto; background-color:transparent; color:#000; text-align:left; font-size:11px; font-weight:normal; text-decoration:none; border-style:solid; border-color:#95d4cc; border-width:1px 0px; padding:2px 5px; margin:0px; } /* [hover] - These settings must be duplicated for IE comptatibility.*/ #imenus0 ul li:hover>a {background-color:#5B9890; text-decoration:none; border-color:#687a54; } #imenus0 ul li a.ihover {background-color:#5B9890; text-decoration:none; border-color:#687a54; } /* [active] */ #imenus0 ul li a.iactive {}
js css下拉菜单导航
var sfEls = document.getElementById("nav").getElementsByTagName("li");
获取部菜单下所有LI元素(
)反回的是菜单的集合下面是用循环一个一个读出来分别为它们增加鼠标事件
for (var i=0; i
鼠标停在某菜单上时该元素的样式(如:原来是class="menu1"变成class="menu1 sfhover"第二个事件onMouseDown 鼠标按下时 class="menu1 sfhover"第三个事件onMouseUp放开鼠标class="menu1 sfhover"
第四个onmouseout鼠标离开的时候class="menu1"
其中this.className.replace(new RegExp("( ?|^)sfhover\\b")是JS正则是将class="menu1 sfhover"中的以( sfhover结尾的字符串用空格来替换掉)所以class="menu1"
sfEls[i].onmouseover=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseDown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseUp=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp("( ?|^)sfhover\\b"),
以下为关联文档:
如何用CSS制作下拉菜单下设置子菜单项的样式分为3步 1、首先对每个子菜单项,也就是dd元素进行常规设置,包括内外边距清零,设置文字颜色等。 /* 设置菜单项的dd */ #menu li dd {margin:0;padding:0;col...
css怎么做一个下拉菜单可点击的下拉菜单/* CSS部分 */ul { list-style:none; margin:0; padding:0; text-align:center; background:#F03; color:#FFF; -webkit-transform:scaleY(0); -webkit-transform-origin:0...
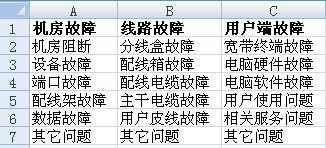
如何使用Excel表格制作二级下拉菜单点评:Excel是个强大的表格数据库,我们时常会利用Excel来制作多列数据,二级下拉菜单可以清晰的分辨预览一些数据的效果,制作方法也非常简单。 下面Word联盟就为大家提高三种 制作...
如何使用HTML和CSS制作下拉菜单首先需要打开自己电脑上的DW软件,新建一个html页面,然后将其保存在桌面上。 接下来我们需要在body里面添加DIV标签,并在其内使用ul无序列表和li标签制作一个一级菜单栏,代码和浏...
Excel怎样制作二级下拉菜单“Excel 2013 二级下拉菜单”的制作步骤是: 1、打开Excel工作表; 2、在F:H列以一级菜单为标题,二级菜单纵向排列的方式建表; 3、选择一级菜单设置区域,在“数据”选项下的“数据...
如何快速制作EXCEL二级下拉联动菜单1、如图,用行业分类做实例。。 2、定义一级菜单选项:将A1---A4定义为“行业”。怎样定义呢?用鼠标选中A1---A4,在如图红圈处的名称栏输入“行业”,并回车确认。。 3、定义二级菜...
Excel表格如何制作二级下拉菜单通过2级菜单,倒是可以比较深入熟悉 INDIRECT, INDEX, OFFSET, 这三个函数,是你要想学excel函数,估计你肯定过的关。 在论坛里看帖子,有一点比较累,很多都是直接用excel文件里做说...

如何通过html和css完成下拉菜单的制作首先需要打开自己电脑上的DW软件,新建一个html页面,然后将其保存在桌面上。 接下来我们需要在body里面添加DIV标签,并在其内使用ul无序列表和li标签制作一个一级菜单栏,代码和浏...
如何用css制作横排二级下拉菜单二级dropdown弹出菜.menu { font-family: arial, sans-serif; width:750px; margin:0; margin:50px 0; }.menu ul { padding:0; margin:0; list-style-type: none; }.menu u...



